| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- State
- JavaScript
- 객체지향프로그래밍
- ES6
- SUPER
- falsy
- 스택
- ReactDOM
- javascirpt
- 함수표현식
- reduce
- 페어프로그래밍
- 자료구조
- 각자리수
- Til
- CLONE
- 깃헙
- stack
- while
- math.pow
- github
- react
- jsx
- 제곱함수
- pair
- props
- render
- 수도코드
- 함수선언식
- pseudocode
Archives
- Today
- Total
강백호같은개발자
Github - Fork 포크와 Clone 클론의 의미 본문
Github - Fork 포크와 Clone 클론의 의미
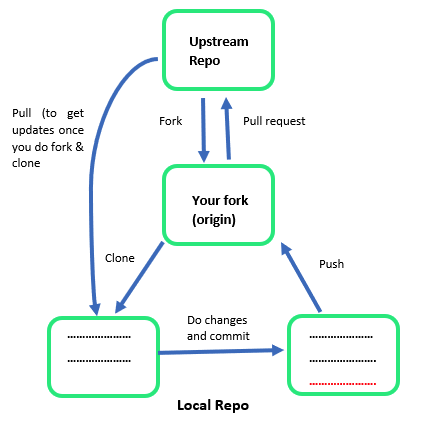
깃헙에서 포크를 왜 해야할까요?
깃헙에는 repository 라는 공간이 있습니다.
이 저장소라고 하는 repository는 2가지로 나눠볼 수 있는데
github 웹 상에 존재하는 remote repository와
나의 작업 공간인 노트북, 데스크탑인 local repository가 있습니다.
내가 어떤 repository(이하 repo)를 복사해서 작업하고자 한다면,
해당 repo 전체를 복사해서 나의 깃헙 remote repository에 옮기기 위해서 하는 작업이
바로 Fork, 포크 라고 합니다.
그리고 나의 remote repo에서 나의 작업공간인 local repo로 복사해오는 것이
바로 Clone 입니다.

Github - fork 포크의 의미Github - fork 포크와 clone 클론의 의미
개발 뉴비의 블로그입니다. 수정 보완할 것이 있다면 부담없이 댓글 남겨주세요 :)
'- 배움은 개발을 거들뿐(TIL)' 카테고리의 다른 글
| React State와 생명주기 (0) | 2020.07.09 |
|---|---|
| React Components and Props 리액트 컴포넌트와 props (0) | 2020.07.08 |
| React Element rendering 엘리먼트 렌더링 (0) | 2020.07.08 |
| React JSX (0) | 2020.07.08 |
| TIL(20/06/17) Prototype Chain 프로토타입 체인 in JavaScript (0) | 2020.06.18 |
Comments